В помощь фотожоперу – рисуем иконки
На выходных я решил внести в блог немного креатива. Одним баннером в шапку блога решено было не ограничиваться, и продолжить беснования дальше. Сегодня у нас – туториал по отрисовке иконки электрической почты для сайта.
Вот такой:
Для начала – создадим новый файл, размером 128*128 пикселей. С помощью направляющих (направляющую можно “стащить” с боковой, или верхней линейки документа с помощью зажатой левой кнопки мыши) расчертим квадрат:
Затем, нарисуем по направляющим путь (Path1):
С помощью Edit->Transform->Perspective построим нужную нам перспективу отображения конверта:
Нарисуем новый путь, который будет отвечать за внутреннюю часть конверта (Path2):
Преобразуем пути в выделения и зальем нужными цветами:
Скопируем слой, и, полностью залив его черным, немного сдвинем относительно основного, чтобы придать заготовке конверта объем:
Преобразуем Path2 в выделение (как это сделать, рассказано тут) и наложим в режиме Multiple небольшой градиент. А также, нарисуем линию сгиба:
Нарисуем тень от самого конверта внутри (на ней установлен крестик курсора):
Как это можно сделать, я предлагаю вам догадаться самим 🙂
Сейчас мы будем придавать объем самому конверту. Нарисуем новый путь:
Конвертируем его в выделение и зальем градиентом:
Проделаем ту же операцию для нижней части конверта:
Дорисуем линии склейки:
Теперь приступим к рисованию печати. Для этого нарисуем круглое выделение, и зальем его цветом:
Нанесем на печать блики и тени:
Добавим еще один градиент в режиме Multiply на верхний уголок конверта:
Поставим на печать значок электрической почты. И немного подкорректируем его перспективу:
Зальем фон изображения цветом бэкграунда сайта. Затем, склеим все слои (Ctrl+Shift+E). Скопируем изображение, и, с помощью команды Edit->Transform->Flip Vertical зеркально отобразим по вертикали. Подгоним края двух конвертов:
На слой с перевернутым конвертом наожим маску (иконка наложения маски на картинке подчеркнута красным), и зальем маску градиентом:
Все, иконка готова.
Надеюсь, всем понравилось.
Хостинг изображений – imageshack.us
В помощь фотожоперу – сложные обтравки простым способом
Paths – это, конечно, хорошо, но ими едиными сыт не будешь. Иногда изображение бывает настолько сложным, что рисовать пути можно до глубокой старости.
Для примера я посадил у себя в блоге вот такое дерево:
Наша задача – вычесть его из фона. Да не просто вычесть, а создать активное выделение, с которым можно было бы работать. Интересная задачка?:-)
В конкретном случае решается эта задача довольно просто (для чего и была выбрана иллюстрация). А именно:
Заходим во вкладку Channels и ищем канал, где цвет фона макисмально контрастирует с цветом объекта. В нашем случае это канал Blue. Делаем его копию:
Затем, с помощью кривых (Ctrl+M), доводим контрастность между фоном и объектом до полного опупея:
После этого, создаем новый слой (любой. я, для начала, создал черный). Возвращаемся во вкладку Channels, и, зажав клавишу Ctrl (на маках – яблоко) делаем левый клик на иконке скопированного канала. Появилось выделение.
Возвращаемся в слои и – вуаля – выделение лежит на нашем пустом черном слое. Делаем заливку:
Ну, кто-то, естественно, может сказать: да ну, это и обычным инвертом можно. Ну, во-первых, инверт не дает такой ровной заливки, а во-вторых – залить-то можно не только белым цветом:-) Но и это еще не самое классное. Самое классное будет, если мы создадим не черный слой, а прозрачный. И зальем контур черным:
Лишнюю землю вокруг дерева удаляем ластиком.
Затем идем по адресу Edit->Define Brush Preset. В появившемся диалоговом окне вводим имя и сохраняем обект, как новую кисть. Вот она, в конце списка:
И теперь мы имеем полноценную кисть в виде дерева. Которой, как и любой другой кисти, можно задавать цвет, размер и другие необходимые аттрибуты:
Вот такой мануальчик.
На забывайте оставлять комментарии, если есть, что добавить, или если что-то непонятно.
Также, не забываем про пЕар-акцЫю. Иконки и четыре шапки все еще ждут своих владельцев:-)
Создание сложных обтравок с помощью инструмента Path
Сегодня мы поговорим об обтравках сложных изображений, и о первейшем в этом деле помощнике – инструменте Path. Забудьте о стерке и Polygonal Lasso, как об инструментах создания сложных обтравок. Перефразируя Мыло из “Lock, Stock and Two Smoking Barels”: “Лассо для лохов, Пути – для мастеров. Сделаем вектор!”
Итак, что есть Path (Путь)? Путь есть векторный объект, внедренный в растровое изображение. Применяться он может для многих целей, но сегодня нас интересует создание с его помощью сложных обтравок.
Инструмент “Путь” вызывается вот этой кнопкой меню Photoshop:  , или нажатием кнопки P в английской раскладке. Далее зайдите в меню Windows и вызовите докер Path. Тут будут отображаться миниатюры всех нарисованных путей с именами, и опции редактирования. Сразу разберемся с опциями редактирования. Вот в этой строчке внизу докера:
, или нажатием кнопки P в английской раскладке. Далее зайдите в меню Windows и вызовите докер Path. Тут будут отображаться миниатюры всех нарисованных путей с именами, и опции редактирования. Сразу разберемся с опциями редактирования. Вот в этой строчке внизу докера:  по порядку – 1. “Залить замкнутую область лицевым цветом”, 2. “Залить контур выделенной области лицевым цветом”, 3. “Загрузить путь как выделение”, 4. “Преобразовать выделение в путь” (этой опцией пользоваться не рекомендую, ибо криволинейные выделения конвертирует крайне криво, потом приходится путь долго подгонять. проще уж изначально рисовать руками), 5. “Создать новый путь” (преобразует WorkPath в полноценный путь, позволяет путем перетаскивания пути на нее скопировать существующий путь), 6. “Удалить путь”. (more…)
по порядку – 1. “Залить замкнутую область лицевым цветом”, 2. “Залить контур выделенной области лицевым цветом”, 3. “Загрузить путь как выделение”, 4. “Преобразовать выделение в путь” (этой опцией пользоваться не рекомендую, ибо криволинейные выделения конвертирует крайне криво, потом приходится путь долго подгонять. проще уж изначально рисовать руками), 5. “Создать новый путь” (преобразует WorkPath в полноценный путь, позволяет путем перетаскивания пути на нее скопировать существующий путь), 6. “Удалить путь”. (more…)
Цветокоррекция в CMYK и фотографии плохого качества
Камрад  sapiens max откликнулся на мой призыв, и прислал фотографическую карточку, которую требовалось отфотошопить.
sapiens max откликнулся на мой призыв, и прислал фотографическую карточку, которую требовалось отфотошопить.
Вот она:

Макс спалился, хехе
Скажу сразу и категорично: фотографическая карточка – решительное говно (если кто не понял – это не обзывалка, а всего лишь качественная характеристика объекта сегодняшнего разбора). Решительным говном она является отнюдь не потому, что “темная” и “цвета тусклые”, как некоторые могли подумать. Отнюдь. Выведение фотографических карточек вида “негр грузит уголь в подвале без света” во что-то приемлемое – задача не то, чтобы повседневная, но часто встречающаяся. Решительным говном данная фотографическая карточка является в силу отсутствия на ней даже намека на резкость, и ярко выраженным черным каналом. И вот с этим уже ничего поделать нельзя. Сразу оговорюсь, что для примера RGB-коррекции эта фотографическая карточка не подойдет. Цветокоррекция в RGB – достаточно сложная задача, а потому и примеры там должны быть попроще. (more…)
В помощь фотожоперу – RGB и CMYK

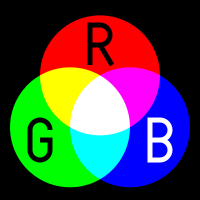
Перед тем, как рассказать о цветокоррекции в RGB, я возьму на себя труд рассказать о цветовых пространствах в общем. Считаю, что это необходимо для того, чтобы начинающий фотожопер лучше понимал – что он делает и зачем.
Итак, цветовых пространств существует несколько. В полиграфии – это PANTONE и CMYK, в фотографии, вебе и пр. – RGB, LAB, HSB. Однако реально приходится сталкиваться лишь с CMYK и RGB (а потому и рассказывать тут обо всех задачи не стоит).
Чем они отличаются? RGB рисуется светом, CMYK – краской. (more…)